Diseño web Cantabria
¿Buscas una agencia de diseño web en Cantabria? Sigue leyendo y te explicamos por qué debes confiar en nosotros.
Durante los últimos 8 años hemos trabajado con muchas empresas en Cantabria de diferentes sectores: Agencias de viajes, tiendas online, hostelería y todo tipo de empresas de servicios de Santander y el resto de la región.
Esta experiencia nos permite asegurarte un resultado para tu próximo proyecto.
Hacemos crecer tu negocio en Cantabria gracias al SEO
Además del diseño web, algo que nuestros clientes siempre necesitan es el posicionamiento en Google.
El SEO local te permite captar nuevos clientes de forma constante. Es una oportunidad que requiere de poca inversión y con resultados a medio y largo plazo.
Esta es una región pequeña, aún con poca competencia a nivel online. Pero cuanto antes empieces a trabajar tu posicionamiento, antes verás los resultados.
Diseño de tienda online en Cantabria
Las tiendas online son otra de las áreas donde tenemos más experiencia. Hemos ayudado a vender a nivel nacional e internacional a tiendas de moda, alimentación, herramientas, tecnología, industria o deportes. Creando tiendas online y llevando a cabo estrategias de marketing de todo tipo.
Cantabria está llena de grandes profesionales que han sabido abrirse camino con su negocio. Sin embargo, no solo es necesario contar con una gran ambición, profesionalidad o creatividad, también es importante rodearse de buenos profesionales y dejarse aconsejar.
Ejemplos de diseño web en Cantabria
Web para empresa de actividades deportivas
Tienda online monoproducto
Web para casa de alquiler turístico
Ya estás más cerca de tus objetivos
Cómo trabajamos
Nuestro sistema de «Diseño web sin complicaciones»
se divide en estas 4 fases
Planificación
¿Quieres que tu sitio web de buenos resultados?
Entonces necesitamos establecer una estrategia y definir los objetivos a seguir.
La planificación implica una videollamada inicial para discutir los detalles del proyecto, establecer objetivos y revisar las ideas de diseño.
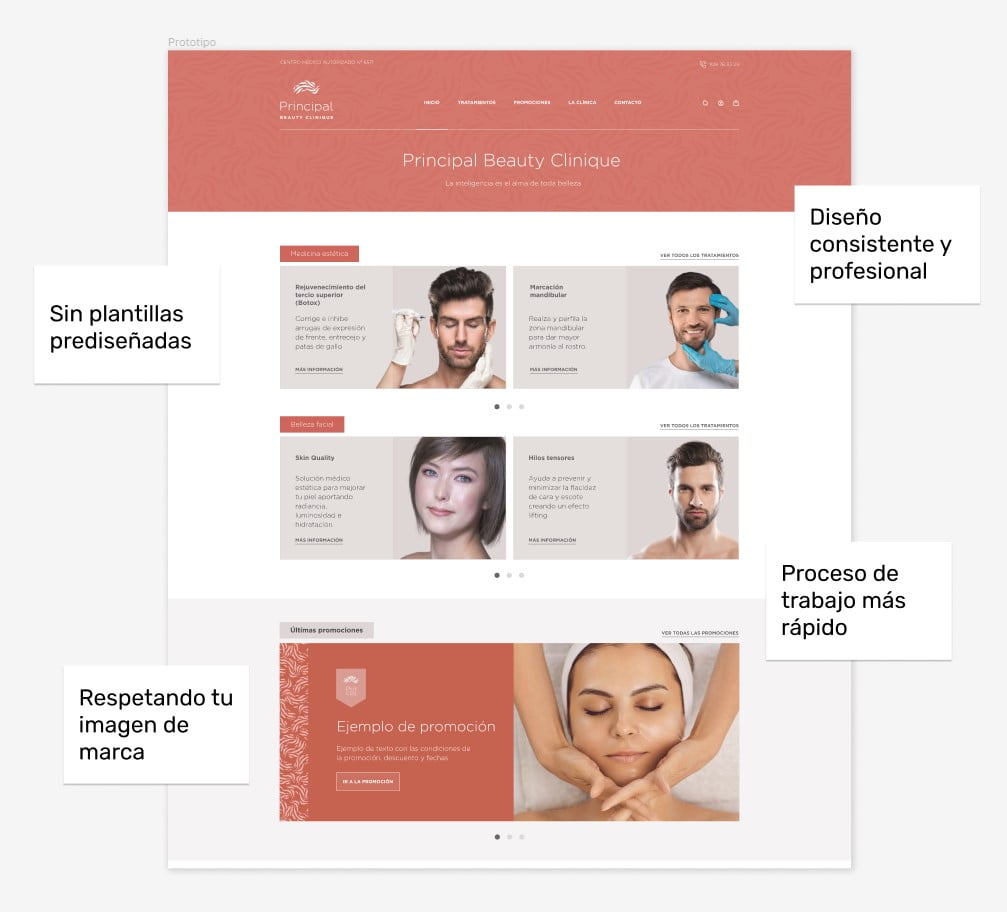
Prototipado
En esta fase, se crea un prototipo de diseño web para que puedas ver y aprobar el resultado final antes del desarrollo.
Así te aseguras de que el resultado final será el deseado y evitas cambios en el diseño que puedan prolongar el proyecto demasiado.
Recibirás un prototipo del diseño para comentarlo y ajustarlo a tu gusto antes de continuar con el desarrollo.
Ventajas de usar un prototipo

Desarrollo
En esta fase el objetivo es desarrollar de forma rápida pero con la máxima calidad posible.
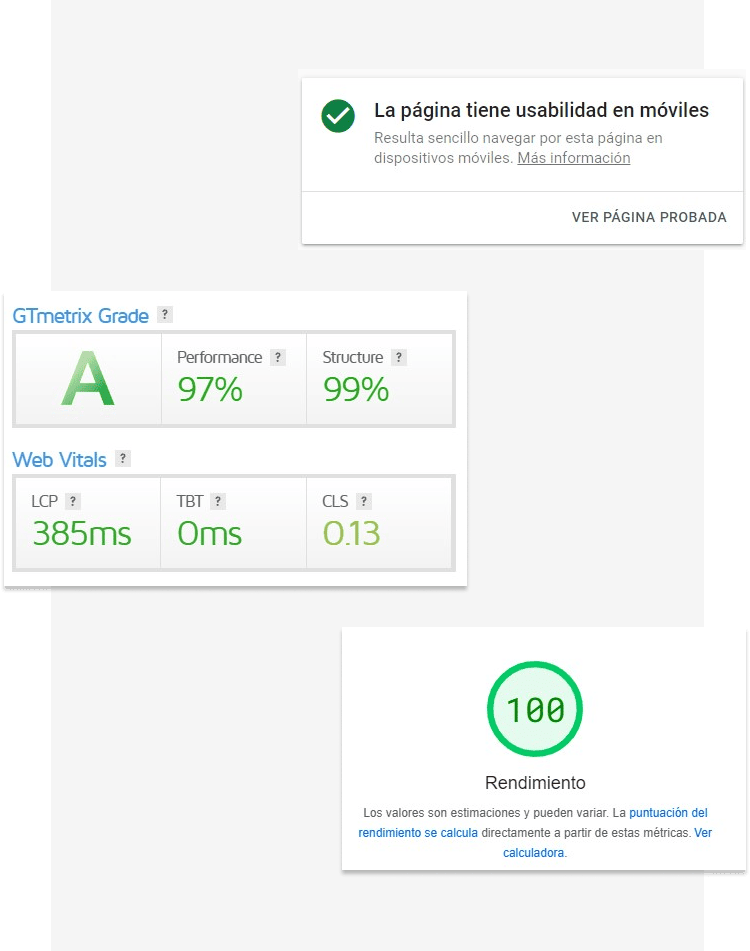
Para lograrlo, usamos la mejor tecnología disponible para WordPress. Esto es importante porque te garantiza que el sitio web cumpla con los requisitos de Google, como Core Web Vitals y usabilidad en dispositivos móviles.
Implementación, pruebas y formación
Es hora de lanzar tu sitio web y asegurarnos de que todo funciona correctamente.
Con más de 50 pruebas y test, evitaremos errores graves que puedan afectar el SEO, la usabilidad, la conversión, la seguridad o la comunicación con tus clientes.
Por último nos aseguramos que sepas manejar tu web y crear contenidos.
Qué nos hace diferentes
Expertos en WordPress y WooCommerce
Desde 2014 trabajamos exclusivamente con WordPress. Lo que nos da una experiencia de más de 400 sitios web creados.
Incluyendo tiendas online WooCommerce, academias, webs corporativas, blogs, landing pages y programación a medida.
SEO y conversión
Una web bonita no es garantía de éxito.
Por eso, todas nuestras webs se planifican con el SEO y la conversión en mente.
Nuestro foco está puesto en hacer crecer negocios como el tuyo.
Estrategia de contenidos
Trabajamos con un experimentado equipo de redactores para crear contenidos que atraigan visitas a tu web.
La mayoría de nuestros clientes solicitan este servicio, ya que es una de las formas más rentables de marketing online.
Da el primer paso ahora
Todo incluido
Evita problemas de seguridad
Todos nuestros sitios utilizan los mejores plugins de WordPress disponibles. Por supuesto, con licencia original para que evites problemas de seguridad, hackeos y virus.
- Bricks builder, el mejor maquetador para WordPress, valorado en 249$
- WPML, el plugin más potente para crear webs multiidioma, valorado en 199$ al año.
- Fluent Forms, plugin avanzado de formularios valorado en 899$
- MailPoet plugin de email marketing valorado en 564€ al año
- WPvivid plugin de copias de seguridad valorado en 299$
- Winden plugin para utilizar Tailwind CSS en WordPress, valorado en 99$
- Crocoblock JetEngine, mejor plugin de funcionalidades avanzadas para Elementor, valorado en 88$ al año.
Nos encargamos de lo difícil
Como parte de nuestro «Diseño web sin complicaciones», nos encargamos también de la parte técnica de tu negocio, para que te centres en lo realmente importante.
Nuestros clientes nos solicitan ayuda con tareas como:
- Alojamiento web en servidores de alto rendimiento.
- Migración desde temas de WordPress lentos u obsoletos hacia temas y maquetadores de última generación.
- Migración desde otras plataformas de Ecommerce, como Prestashop o Shopify, hacia WooCommerce.
- Automatización de tareas e integración de sistemas y aplicaciones.
- Asistencia técnica y servicios de mantenimiento web
Quiénes son nuestros clientes
Turismo
Muchos de nuestros clientes están en el sector del turismo: agencias de viajes, empresas de actividades y alojamientos.
Tiendas online
Creamos todo tipo de tiendas online. Desde las más sencillas hasta tiendas con miles de productos.
Otros profesionales
Entre nuestros clientes están también, agencias de marketing, academias y todo tipo de freelancers.